ドットインストールリアル#0000に参加してきましたよ!そしてこのエントリはラブレター! #dotinstall

photo credit: Ѕolo via photopin cc
プログラミングに憧れるお年頃…!タムカイです!
日本最強のプログラミング学習サイトとして名高いドットインストールがリアルな会場でプログラミング教室をやるってもんだからはりきって参加してきました。
今回の内容はjavascript(超)初心者講座、参加した理由は
- htmlは大体分かるけどjavascriptはチンプンカンプンな私にちょうどぴったり
- 一緒に学ぶ同志探し
の2つ。
宿題として「JavaScriptの基礎」というレッスンは必須!ということでしたが、実はちょっと課題が残っていました。
会場に早く着いたのでそこでさくっと残り課題を終わらせてセミナー開始。
この手軽さは、さすがドットインストール!
というあたりでイベントがスタート。
jsやない…ド、ドSや…
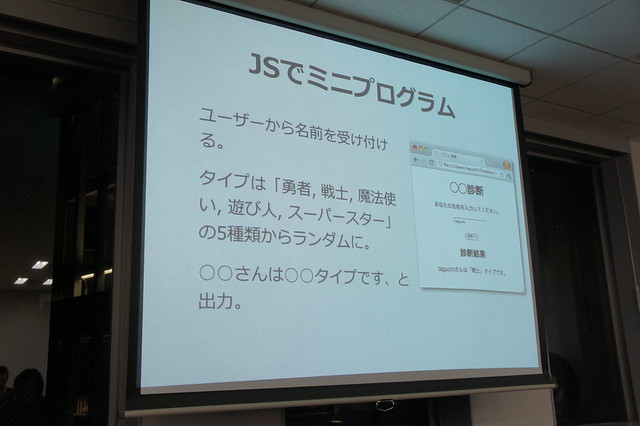
開始の挨拶もそこそこに、プロジェクターに映しだされたこの画面。
名前を入れて「診断!」というボタンを押すと
(名前)の職業は(タイプ)です。
と表示されるというもの。
そして田口さんが一言
「じゃあ、とりあえず一人で作ってみてください」
どよめく会場…。
こういう感じ…嫌いじゃないぜ!!
実は基本的な内容は宿題になっていたレッスンに入っていたもの。
私は直前に宿題を終わらせていたおかげで、何となく方向性は掴めて、それなりに動くものが出来ました。
でも、会場からは結構苦労している声も聞こえてましたね。
歌うたいはバラッドに、ブロガーはブログに
さて、イベントの内容紹介はこの辺りにして、参加者として感じたことをつらつらと。
「言いたいことはブログに書け!」というセンパイの教えに従います。
すべては#0001の為に…!
なぜ#0000だったのかをいま一度考える
まずここに気づいているかどうかが重要!
#0001じゃないんです!まだ正式版じゃないんです!β版なんです!
(でもプログラミングだから0始まりなのか??)
とにかく、私たちは参加者でありテスターなんです!
そして田口さん自身も言っています。
起業家に告ぐ、ユーザビリティテストを使え | IDEA*IDEA
ということで今回のドットインストールリアルは壮大なユーザビリティテストだととらえるのが正解。
そう考えると、開催直前に増員をしたことや、イベントメモと呼ばれる新機能(これ何気にすごい)が盛り込まれたことの理由が分かってきます。
こういうときのセオリーは基本盛り込んで削る!ですからね。
ユーザビリティテストなのに有料なの!?と思われた方、それは違います。
あの田口さんに超ダメ出しできる権利を買ったと思いましょう!
気になる点はどんどん言った方が次回から良くなるはずです!
あと先に言っとくと、#0000参加者で#0001にも参加する人は500円割引とかしてあげてもいいと思うですよ。
じゃあ一つずついくよー!
宿題の必要性
事前のメールで
イベント告知時にもお知らせしましたが、ドットインストールの「JavaScriptの基礎」については予習しておいていただけると理解が早いかと思います。
・JavaScriptの基礎
http://dotinstall.com/lessons/basic_javascript
またもし可能でしたらJavaScriptのミニプログラムもいくつか見ておいていただければと思います。
・JavaScriptで作る「簡単おみくじ」
http://dotinstall.com/lessons/omikuji_js
との記載がありましたが、今回参加してみてこれは必須条件だと思いました。
(超)初心者とは書いてありますが、自ら参加しているくらいなので「このコードを一度自分で写しておくこと」くらいなら大丈夫じゃないかと。
あとプログラミング学習の初期は、基本をベースに応用しつつ新しい要素を覚えていくことだと思うので、スタート地点が分かっていた方が良かったかなー。
今回はその辺りが人によって認識がまちまちだったので、はじめのざわめきが生まれてしまったのだと思いました。
人数と時間のお話
おそらく申込者が多かったためだと思いますが、今回の時間であの人数はオーバーキャパシティだったと感じました。
テーブルをグループとしたオペレーションでしたが、テーブルごとの理解度がばらつくというリスクを避けられないですし、回って面倒を見られるのが田口さんとfkojiさんの実質二人なのは厳しいな、と。
このようなセミナーの場合トップでなく、ボトムに合わせたペースになるのは必然なので、トラブル発生確立が増すような人数の増加は避けた方が良いと感じました。
先に終わった人が手持ち無沙汰になっているのをチラホラ見ましたし。
課題の提示方法
上記の項目と関連するのですが、第二、三の課題はある程度したら提示しても良かったんじゃないかと思いました。
全体のレベル感が分からないということもあったとは思うのですが、最終ゴール地点が分かっていれば、トップ何人かはあの課題くらいまでは行けたんじゃないかな?と。
今回気になったのはこんな感じかなー。
わざわざここに書かなくても次回に盛り込まれるだろうけど不器用なので!
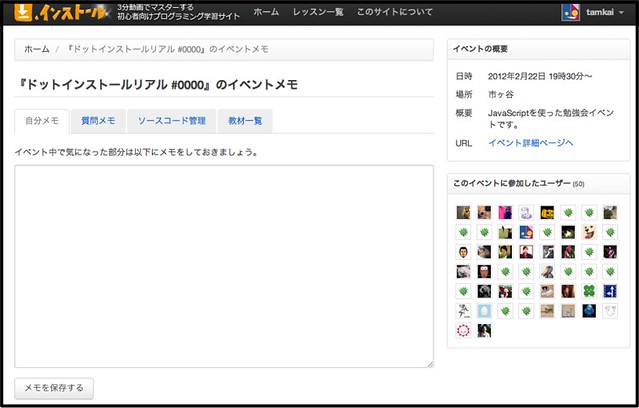
イベントメモがすごい
このイベントに合わせて実装されたと思われるイベントメモ機能はすごいです。
こういうイベントに行くと何処にメモを書くか迷うのですが、プログラムのサンプルを探して、コードを書きながらそのサイトにメモ出来るというのは便利すぎます。
しかも質問もここからできたり、回答がこのページに追加されたり何かとすごい。
一点、追加機能案として、当日は「#dotinstall」でつぶやくことが推奨されていたので、ハッシュタグ付きの投稿が流れたり、このページからクローズドなつぶやきが出来たら、受講者の一体感が生まれたかなー、とかとか。
イメージとしてはUstreamの横で流れてるやつですね。
せっかく参加者一覧もあるので。
ついでにお願い
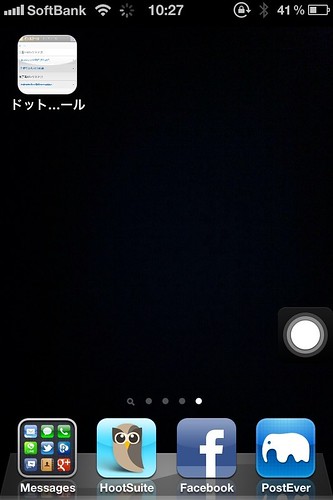
ドットインストールのスマホ対応に伴い、iPhoneのホーム画面にショートカットを置いているのですが、アイコンがページサムネイルで白くて分かりづらいんだよなー、せっかくいいロゴがあるのでこれがアイコンにならないかなー、チラッチラッ。
最後に会場からの質問と田口さんの思い
田口さんは「習熟曲線の長くて下の期間を縮めたい。」とおっしゃいました。
確かに何事も始めた直後って達成感を感じづらいです。
その点こういうイベント形式で、ある程度達成感を感じられるサンプルが用意されているのはうれしいですね。
次のステップはとりあえずコツコツと作ること。
僕もhtmlの勉強したときはひたすら考えながら写経して理解を深めたので、それがいいのかなー。
少し進めば工夫のしどころも見えてきますしね。
まずはいただいたサンプルコードをあえて手打ちするところから始めようかな!

今回のワシヅカミポイントは
- プログラム、みんなでやれば怖くない!
- ドSセミナーかと思いきや田口さん・fkojiさんが走り回ってて実はドMセミナーだったw
- ドットインストールは見るだけじゃなく手を動かさないとダメ!ゼッタイ!
の三点。
いやー、一人でやるんじゃなく助け合って達成するっていうだけで印象がめちゃくちゃ違いますね。
そしてこの#0000を経ての#0001に期待せざるをえないのでした!
あと懇親会もすごい楽しかったので、あれは出ておくべき。
ぶっちゃけた質問はああいうところでしか出来ないですからねw